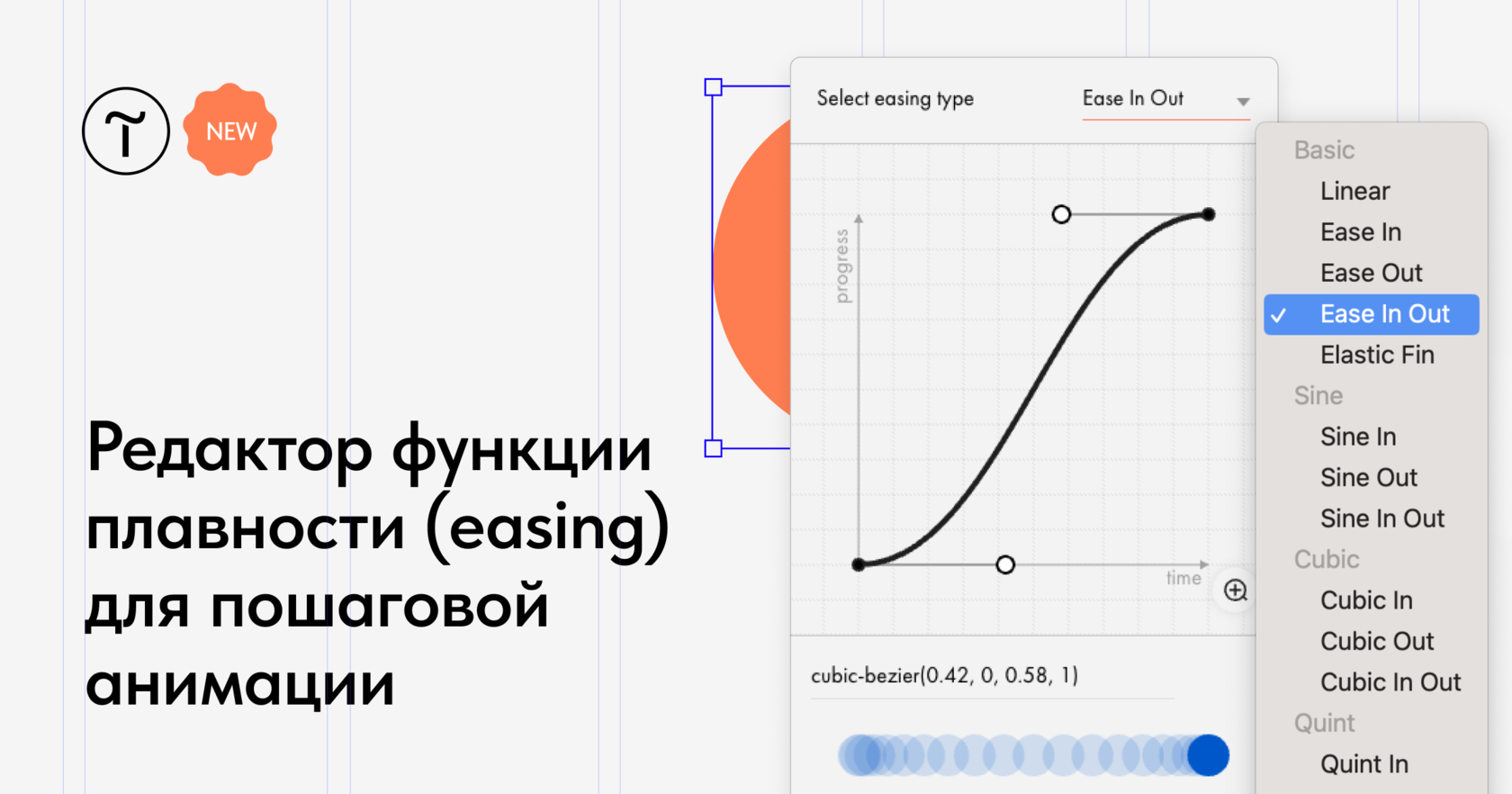
Теперь вы можете более гибко настраивать функцию плавности (изинг) для каждого шага анимации. Ранее были доступны пять базовых типов изингов: linear, ease-in, ease-out, ease-in-out, elastic-fin. К ним добавилась возможность изменять функцию плавности вручную, задавать точные координаты для этой функции, а также 24 новых типа изингов.
Когда может пригодиться
Easing – это изменение скорости движения элемента в рамках одной анимации — замедление или ускорение. Оно придаёт физические свойства нефизическим объектам: естественность, характер и динамику.
Самое неестественное движение для восприятия — линейное. Представьте себе, что на всем пути анимации скорость элемента не меняется. Как если бы не было силы гравитации и трения. Такая анимация выглядит искусственно и просто неаккуратно.
Разные типы изингов и возможность изменить их с помощью кривых Безье позволяют экспериментировать с анимацией в зависимости от сценария и выбрать наиболее подходящую настройку. Особенно это будет актуально для проектов, в дизайне которых делается упор на сложную эффектную анимацию.
Как это работает:
Функция плавности настраивается отдельно для каждого шага анимации.
Где найти редактор функции плавности: Step-by-step animation → Easing → Edit.
Читать базовую теорию об изингах: https://tilda.education/courses/webanimation/baseanimation/#easing
Когда может пригодиться
Easing – это изменение скорости движения элемента в рамках одной анимации — замедление или ускорение. Оно придаёт физические свойства нефизическим объектам: естественность, характер и динамику.
Самое неестественное движение для восприятия — линейное. Представьте себе, что на всем пути анимации скорость элемента не меняется. Как если бы не было силы гравитации и трения. Такая анимация выглядит искусственно и просто неаккуратно.
Разные типы изингов и возможность изменить их с помощью кривых Безье позволяют экспериментировать с анимацией в зависимости от сценария и выбрать наиболее подходящую настройку. Особенно это будет актуально для проектов, в дизайне которых делается упор на сложную эффектную анимацию.
Как это работает:
- Выберите элемент и добавьте для него шаг анимации
- Задайте значение Move (или любой другой параметр) и перейдите в Easing → Edit
- Далее вы можете выбрать тип изинга из списка, изменить изинг с помощью кривых Безье или задать для него координаты. Ниже можно запустить проигрывание анимации для этого шага, нажав на иконку play.
Функция плавности настраивается отдельно для каждого шага анимации.
Где найти редактор функции плавности: Step-by-step animation → Easing → Edit.
Читать базовую теорию об изингах: https://tilda.education/courses/webanimation/baseanimation/#easing