Tilda Blog
Рассказываем про новые функции Тильды, создание сайтов, веб-дизайн и маркетинг. Больше полезных материалов: статьи, курсы, чек-листы — в журнале Tilda Education.
25 ноября 2025
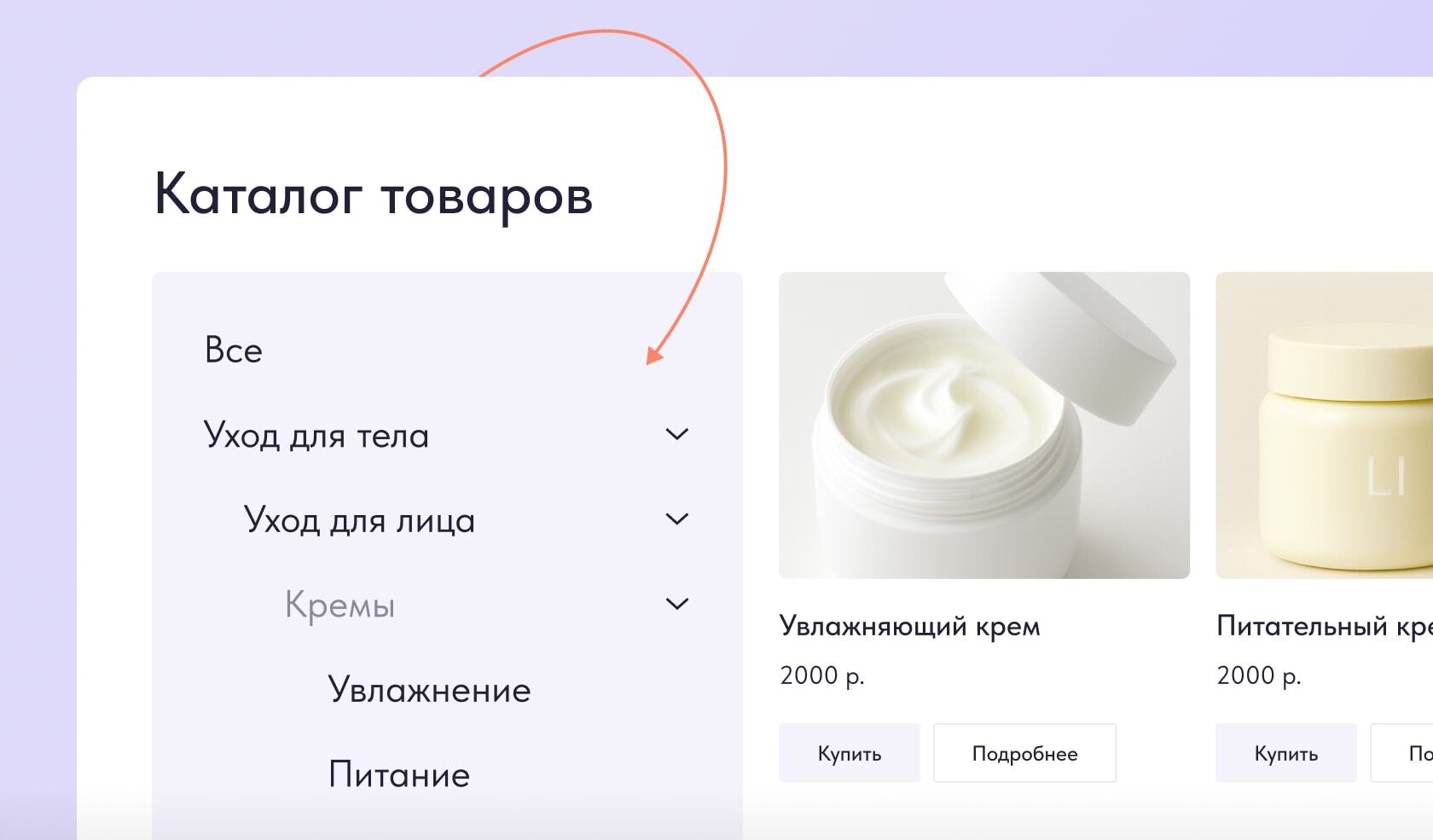
Подразделы в Каталоге
Теперь вы можете задать подразделы в Каталоге товаров. Например, в раздел «Уход для тела» добавить подразделы: уход для лица, для рук, глаз и другие. Для одного раздела можно создать до 10 уровней вложенностей. Это пригодится, когда у вас много товаров в магазине и вы хотите сделать навигацию по ним более удобной.
Как добавить подраздел: Товары → Разделы → Добавить подраздел
Подробнее про подразделы


20 ноября 2025
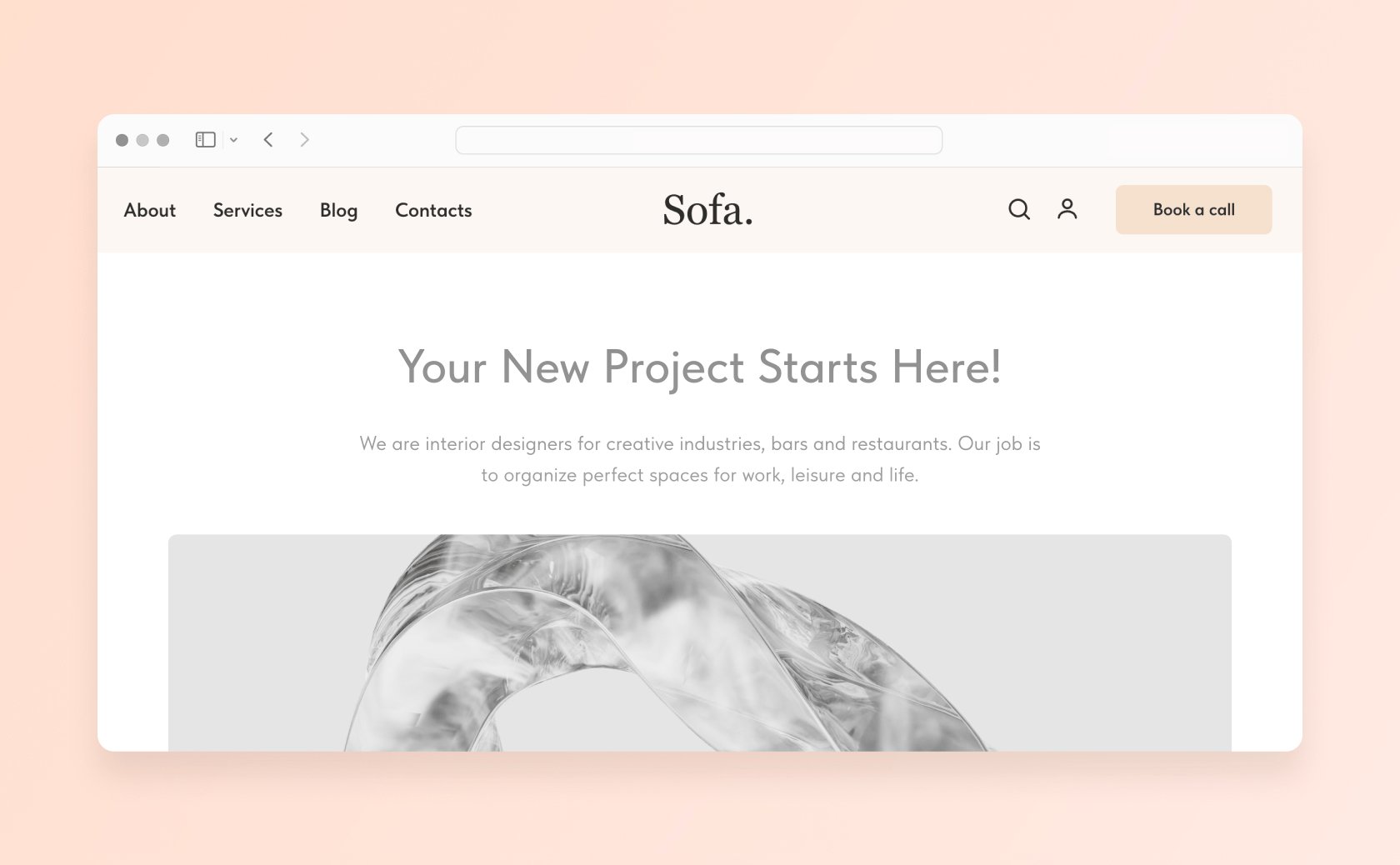
Группа блоков «ME100. Универсальное меню»
С помощью нового блока вы можете создать универсальное меню для сайта, куда можно добавить логотип, ссылки на разделы сайта и социальные сети, иконки избранного, личного кабинета и корзины. Также блок позволяет добавить больше трёх ссылок на другие языковые версии сайта и настроить их отображение — в один ряд или в выпадающий список.
В библиотеке вы найдёте восемь дополнительных вариантов блока, чтобы работать с ним было быстрее и удобнее.
Обновления для кнопок в Zero Block
18 НОЯБРЯ 2025

Fit (Авторазмер)
С помощью этой настройки можно задать, как текст будет отображаться на кнопке. Например, сделать так, чтобы он был в одну или две строки, или скрывался под троеточием. Пригодится для кнопок с длинным призывом к действию.

Padding (Отступы)
Настройка позволяет регулировать пространство между содержимым кнопки (например, текстом или иконкой) и её границами. Это значение останется фиксированным, даже если изменится контент.

Flashing (Мигание)
В настройках базовой анимации для кнопки появился новый эффект — Flashing (Мигание). Применяйте его, когда хочется дополнительно привлечь внимание пользователя к кнопке.
Новые Pro-шаблоны
11 НОЯБРЯ 2025

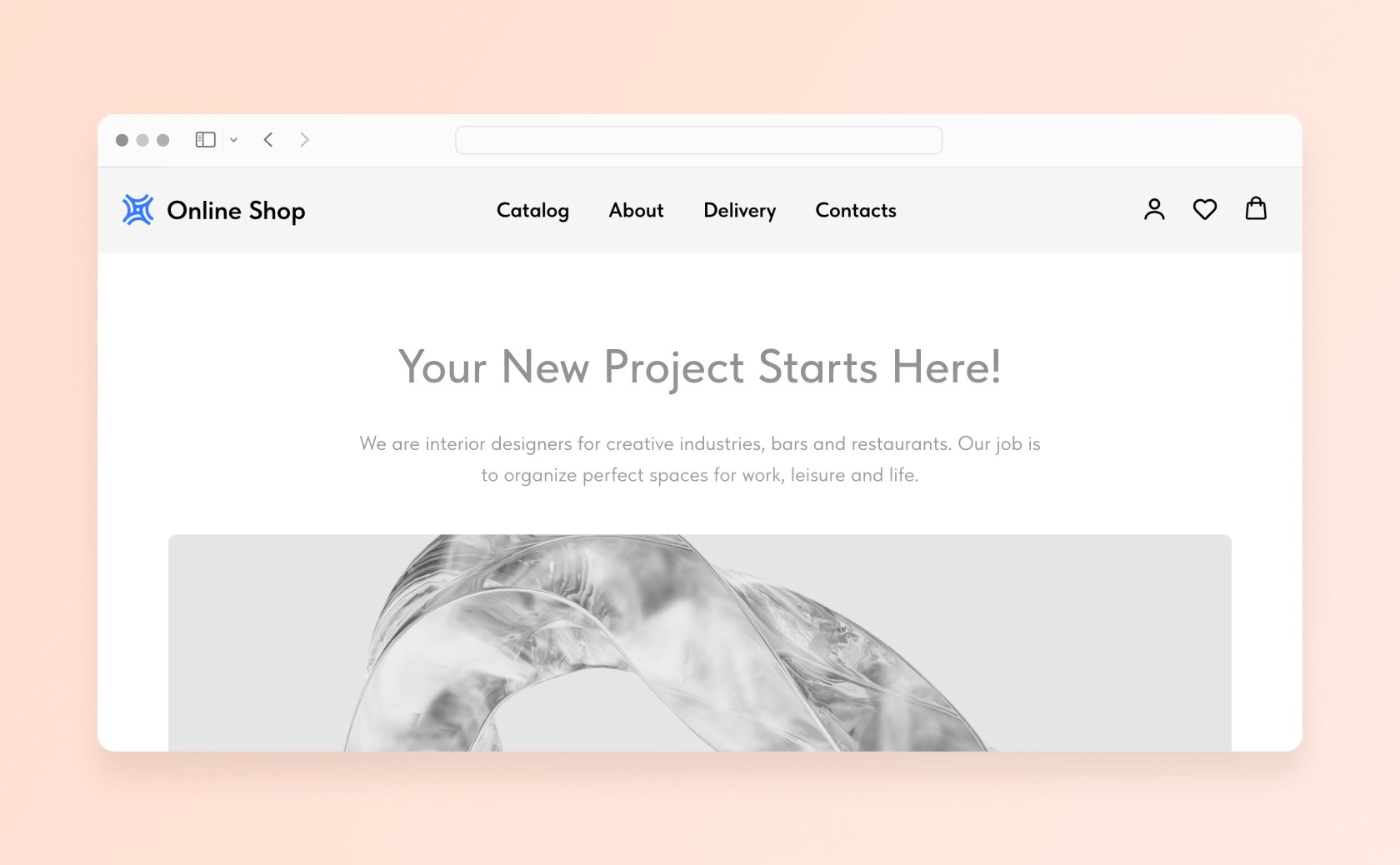
Simple Things
Минималистичный дизайн, лаконичная типографика, черно-белая палитра и акцент на фотографиях продукта. Подойдет для лендинга, бутикового интернет-магазина.
Смотреть шаблон

Bloomy
Яркая палитра, модульная верстка с крупными заголовками, акцентные элементы и эффектная анимация. Подойдет для презентации услуг небольшого бизнеса.
Смотреть шаблон

11 НОЯБРЯ 2025
Онлайн-магазин с доставкой по России
Теперь вы можете заказать футболки и свитшоты с фирменным логотипом Тильды и начертаниями Tilda Sans. Магазин будем развивать и пополнять.
Перейти в магазин

7 НОЯБРЯ 2025
Бесплатный видеокурс «Как фрилансеру продавать услуги»
На Tilda Education вышел бесплатный видеокурс о том, как лучше понимать клиентов и зарабатывать больше. Курс состоит из 7 видеоуроков. Эти базовые знания научат вас взаимодействовать с клиентом и развиваться в продажах своих услуг.
Начать обучение

30 ОКТЯБРЯ 2025
Глобальные стили — единая система оформления вашего проекта
Настраивайте в одном месте внешний вид кнопок и текстов, а также цветовую палитру проекта. Применяйте в пару кликов стили к элементам базовых и Zero-блоков; если потребуется обновить оформление, просто поменяйте параметры стиля — изменения на сайте применятся автоматически.
Где настроить: Настройки сайта → Цвета и стили → Управление стилями
Новые блоки в библиотеке
24 ОКТЯБРЯ 2025

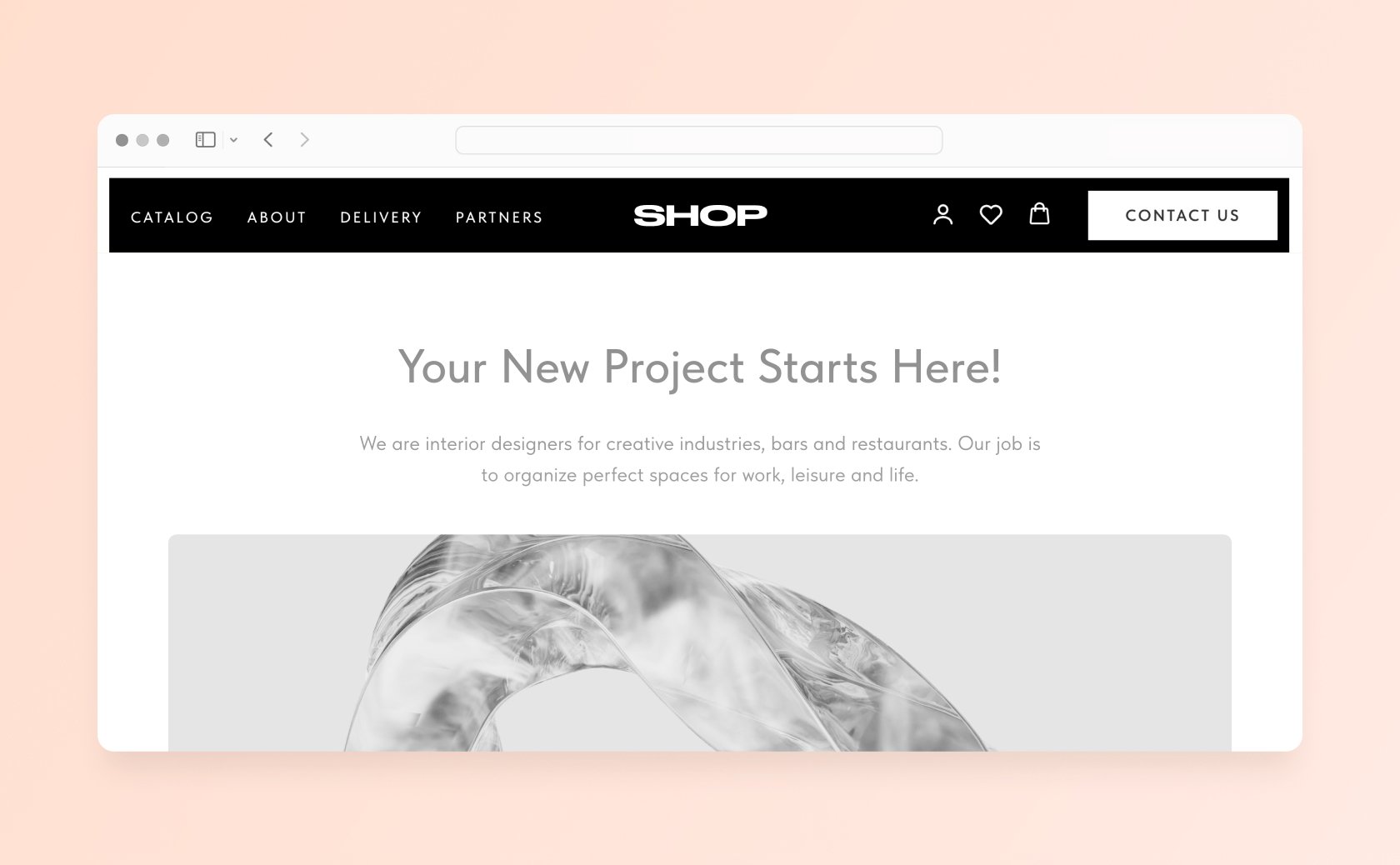
ME500. Меню интернет-магазина
Двухуровневое меню со строкой поиска, иконками личного кабинета, избранного и корзины для удобной навигации по интернет-магазину.

CR50. Текст и изображение в две колонки
Блок позволяет настраивать ширину колонок, задавать скругления и отступы для изображения. Он хорошо подойдёт, например, для создания обложки сайта в бенто-стиле.

TX24. Статья
В новом блоке нет привычной кнопки «Контент». Вместо это вы сразу попадёте в режим редактирования, где можно менять контент статьи. Например, добавить заголовок, цитату, разделитель или видео.

FR310. Текст и карточки в две колонки
Блок позволяет гибко настраивать текст и карточки, а также зафиксировать заголовок при скролле. FR310 подойдёт для перечисления преимуществ компании, отзывов о курсе или мероприятии и так далее.

TS105. Слайдер с карточками отзывов
В новом блоке можно выбирать расположение первой карточки. Например, выровнять отзывы по левому краю экрана или по центру. Также можно настроить нужную ширину карточек и задать автоматическую смену слайдов.

TX23. Заголовок и текст
Блок содержит заголовок, описание и основной текст, позволяя не собирать такую структуру из нескольких разных блоков.
18 ОКТЯБРЯ 2025
Иконка в кнопке
В кнопки теперь можно добавить иконку, настроить её размер и отступы. Чтобы добавить иконку, перейдите в Контент и в поле «Текст кнопки» кликните на «Выбрать иконку». В Zero Block иконка добавляется в поле Icon (Иконка).
Обновления в заявках
14 ОКТЯБРЯ 2025

Поиск по заявкам
В разделе появился поиск, позволяющий искать заявки по ключевым словам. При необходимости можно выбрать конкретные поля, среди которых нужно искать совпадения.

Удобный мобильный вид
Разделом Заявок теперь удобнее пользоваться с мобильных устройств: вместо таблицы заявки отображаются в виде компактных карточек.
Другие обновления
6 ОКТЯБРЯ 2025

Многослойность теней в Zero Block
В Zero Block теперь можно добавить многослойную тень для элемента. Для каждого слоя настраиваются цвет тени, непрозрачность, смещение, размытие и растяжение. Также появилась возможность добавить на элемент тень, которая будет появляться при наведении (по ховеру).
Как добавить тень: Shadow (Тень) → Add shadow (Добавить тень)

Комментарий к заказу в ЛКИМ
Администратор интернет-магазина может написать клиенту комментарий, и он отобразится у пользователя в карточке заказа в Личном кабинете интернет-магазина.

Сообщение для пользователя в Личном кабинете (Members)
Оставьте сообщение в карточке пользователя, которое он увидит у себя в личном кабинете. Например, пришлите уведомление о распродаже на сайте. Там же теперь можно оставить заметку о пользователе, видимую только администраторам.

URL для Потоков
Теперь вы можете задать желаемый URL-адрес для Потоков. Это можно сделать для всего потока, конкретного раздела или отдельного поста. Подробнее читайте в инструкции.

AI-подбор изображений в блоках
Подбирайте изображения для блоков с помощью AI. Для этого в выпадающем меню блока выберите пункт «Подобрать изображение». ИИ-помощник подберёт картинку, подходящую под тематику сайта.
Увеличен лимит загрузки товаров в Каталог
Пользователи с тарифом Business теперь могут загрузить в Каталог до 50 000 товаров. Товары в Каталог можно добавлять вручную по одному или импортировать список в форматах CSV и YML.
Яндекс Доставка — новый сервис отправки заказов
Теперь вы можете настроить новый способ отправки заказов — с помощью Яндекс Доставки. Доступны два типа доставок: курьерская и пункт выдачи. Подробнее о подключении нового сервиса читайте в Справочном центре.
Настройка кернинга — межбуквенного расстояния
Настраивайте кернинг, используя всплывающее меню в редакторе страницы. Для этого выделите текст, нажмите на иконку с тремя точками и выберите пункт «Кернинг».
Обновление раздела Заявки
29 ИЮЛЯ 2025

Внешний вид таблицы
Таблица стала компактнее, удобнее и нагляднее. Также обновился детальный вид заявки — дизайн стал современнее, информация теперь отображается в двух колонках и ей удобнее пользоваться.

Видимые поля в таблице
Таблицу можно настроить под себя: выбирать, какие поля из заявок отображать, а какие — скрывать. Также вы можете увеличивать или уменьшать ширину колонок и менять их местами.

Отметка звёздочкой
Заявку можно выделить звёздочкой и одним из семи цветов. При этом заявка помечается прочитанной, а вся строка окрасится в выбранный цвет.

Добавление лейблов
Заявке можно добавить лейбл, например «в работе» или «обработано». Они настраиваются самостоятельно — вы задаёте название и цвет. По лейблам также можно отфильтровать заявки.

Добавление заметки
В карточке теперь можно оставить комментарий. Например, написать заметку о хрупкости товара для сотрудника, который будет собирать заказ.
Печать заявки
В Действиях с заявкой появилась новая опция — Распечатать. Вызвать новую функцию можно также через шорткат Cmd/Ctrl+P.
Статус отправки заявки в приёмщики
В заявке теперь отображается подробный статус её отправки в подключённые внешние сервисы и показывается, если произошла ошибка.

17 ИЮЛЯ 2025
Загрузка видео на сайт
Теперь на сайт можно загрузить видеофайлы до 5 MB без использования сторонних сервисов. Это пригодится, когда на странице нужно использовать небольшое декоративное видео, например, для видеообложки. Видео можно добавить в базовые блоки из категорий Видео, Обложка, Форма и Галерея, а также в Zero Block.
15 ИЮЛЯ 2025
Быстрая настройка типографики
Настраивайте типографику, не заходя в Настройки блока — кликните на текстовый элемент левой кнопкой мыши с зажатым Cmd/Ctrl или откройте контекстное меню, кликнув правой кнопкой на текст → Типографика.


12 ИЮЛЯ 2025
Игнорирование автолейаута
Теперь для элемента внутри автолейаута можно задать свойство, которое позволит игнорировать флекс-настройки — Absolute position (Абсолютное позиционирование). Это пригодится, когда вы хотите разместить элемент на своё усмотрение, без привязки к автолейауту. Например, бейдж «New» в верхнем углу карточки.

6 июля 2025
Выбор способа авторизации в Личном кабинете (Members)
Для входа в Личный кабинет добавился новый способ авторизации — через телефон или email. Вы можете указать, какой способ отображать по умолчанию. При этом пользователь сможет выбрать удобный ему вариант.
Где найти: Настройки Личного кабинета → Способы регистрации и авторизации → Телефон или email.

12 ИЮЛЯ 2025
Бесплатный видеокурс «Сторителлинг в дизайне»
На Tilda Education вышел бесплатный видеокурс для тех, кто хочет узнать, как превратить дизайн в увлекательную историю, которая захватит внимание пользователя с первых секунд и приведёт к нужному вам результату — заявке, покупке или подписке. Курс состоит из семи видеоуроков, которые научат рассказывать о продукте с помощью приёмов сторителлинга.
Начать обучение
23 июня 2025
Личный кабинет для интернет-магазина
Подключите Личный кабинет к вашему интернет-магазину, чтобы покупатели могли отслеживать статус заказа и видели историю покупок. Адреса доставок будут сохраняться, поэтому клиентам не придётся вводить все данные заново, и они в два клика смогут повторить прошлый заказ или оформить новый.
Как подключить ЛКИМ: Настройки сайта → Личный кабинет, затем выберите «Подключить» в разделе «Личный кабинет для интернет-магазина».
Как подключить ЛКИМ: Настройки сайта → Личный кабинет, затем выберите «Подключить» в разделе «Личный кабинет для интернет-магазина».

Что нового в Zero Block
14 ИЮНЯ 2025

Интерфейс на русском языке
Интерфейс редактора теперь доступен на русском. Чтобы переключить язык с английского, перейдите в меню Zero Block, нажав на иконку с тремя точками → Language → Русский. Там же можно изменить язык обратно.

Overflow для скрытия контента, выходящего за пределы автолейаута
Для групп с автолейаутом появилось свойство Overflow. От него зависит, что происходит с контентом, который выходит за рамки контейнера. Можно задать одно из четырёх значений:
- Visible — всё видно, ничего не обрезается;
- Hidden — лишнее обрезается и скрывается за границей контейнера;
- Scroll — скролл внутри группы появляется всегда, даже если всё помещается;
- Auto — скролл появляется, если контент не влезает в заданные размеры контейнера.

Strict Order для изменения порядка элементов на разных разрешениях
Для автолейаутов теперь можно задать порядок расположения внутри контейнера. Это пригодится, когда вы хотите, чтобы положение элементов флекс-группы в мобильной версии и десктопной отличались. По умолчанию у всех элементов значение Order равно 0. Если задать одному из них значение -1, элемент встанет на первое место. Если 1, то на последнее.
Читать подробнее

6 ИЮНЯ 2025
Обновленный интерфейс векторного редактора
Внешний вид векторного редактор стал аккуратнее, минималистичнее и теперь приближен к Zero Block для более удобной работы. Также в векторный редактор теперь можно добавлять иконки из встроенных библиотек: The Noun Project и Tilda Icons. Чтобы добавить иконку, нажмите на Basic Shapes → Icon.
Что нового в Zero Block
28 мая 2025

Настройка видимости в адаптивах Zero Block
Теперь вы можете управлять видимостью элементов на разных разрешениях экранов. Например, показывать текст на десктопе и скрыть его на мобильных устройствах. Так для мобильной версии сайта можно скрыть пункты меню и вместо них отобразить иконку «гамбургер».
Чтобы скрыть или показать элемент на определённом разрешении, откройте его настройки и выберите пункт Visibility → Hide.

Переход к нужному слою через правый клик мыши
Если вам нужно выбрать элемент в точке, где есть пересечения с другими объектами, зажмите CMD/CTRL и кликните правой кнопкой мыши. Откроется список элементов, которые находятся в области клика, и вы сможете выбрать подходящий.

22 мая 2025
Быстрое управление карточками блока
В блоках с карточками и в плиточных галереях появился виджет, который позволяет быстрее дублировать, удалять, переносить карточки и изображения и добавлять новые. Во вкладку Контент заходить не нужно: наведите на элемент — появится виджет, где можно выбрать подходящее действие.
Другие обновления
13 МАЯ 2025

Выбор тональности в AI-генерации текста
При AI-генерации текста в блоках выберите, какой тональности он должен получиться. Профессиональная используется по умолчанию, для неё характерны обращение на «вы», нейтральные формулировки и более строгий стиль. А для дружелюбной — более неформальной тон с обращением на «ты».

Группа блоков «TE900. Слайдер с карточками»
Новый блок-слайдер из категории «Плитка и ссылка» позволяет для каждой карточки задавать ссылку и кнопки, выбирать расположение картинки и текста, задавать смену изображения при наведении на него, гибко настраивать фон, отступы между карточками, автоматическую смену слайдов и многое другое. В библиотеке вы найдёте пять дополнительных вариантов блока, чтобы работать с ним было быстрее и удобнее.

Авторизация по номеру телефона в Личном кабинете (Members)
Теперь вы можете подключить к Личному кабинету регистрацию и авторизацию по номеру телефона. Пользователю не нужно создавать или запоминать пароль для входа — ему автоматически будет приходить одноразовый код. Чтобы этот способ входа в Личный кабинет заработал, к проекту нужно подключить SMS-шлюз. Подробную инструкцию читайте в Справочном центре.

27 МАРТА 2025
Новый этап «Задача» в AI-генерации страницы
Генерируя страницу с помощью AI, уточните важные детали, чтобы получить результат, который вам понравится. Например, в задаче можно написать, что нужно создать не главную страницу, а лендинг под вебинары, расписать структуру страницы, целевую аудиторию и фирменные цвета.
Где найти: Создать новую страницу → Сгенерировать страницу.

24 МАРТА 2025
Загрузка нескольких шрифтов для проекта
Теперь вы можете загружать до трёх собственных шрифтов в каждом проекте. Для каждого из них можно добавить до 9 начертаний для более гибкой работы с типографикой. После загрузки шрифт можно сразу назначить для заголовков или для основного текста.
Где найти: Настройки сайта → Шрифты и цвета → Расширенные настройки → Загрузить шрифт.

20 МАРТА 2025
Пресеты для кнопок
В базовых блоках появились готовые варианты дизайна кнопок в нескольких стилях: базовые, объёмные, плоские и для тёмного оформления. Для каждой кнопки в пресете можно выбрать подходящий цвет или градиент, а также задать их вручную, если готовые варианты не устроят.
Где найти: Настройки блока → Кнопка → Стили.
Другие обновления
13 МАРТА 2025

Выбор цветовой схемы для сгенерированной страницы сайта
Выбирайте в два клика, какой дизайн применить к странице, сгенерированной с помощью AI: светлый, тёмный или яркий. ИИ предложит акцентный цвет — вы можете его оставить или изменить его на ваш фирменный.

Таблицы в Потоках, Курсах и Доксах
Теперь в блочном редакторе, который используется в Потоках, Курсах и Tilda Docs, можно добавлять и гибко настраивать таблицы: редактировать количество строк и колонок, настраивать цвета и обводку.

Обновление в векторном редакторе: сохраняйте вектор в PNG, JPG и WebP
Любую векторную фигуру, созданную или загруженную в Тильду, теперь можно экспортировать в одном из трёх форматов и использовать для любых целей.
Где найти: Zero Block → Vector Editor → Export

26 ФЕВРАЛЯ 2025
Наглядное редактирование мобильной версии сайта
Теперь редактор блоков можно переключать на редактирование мобильной версии. Так вы сможете посмотреть, как ведёт себя сайт, например, на планшете, и сразу внести изменения: настроить отступы, поменять стили и так далее. Переключая редактор на мобильную версию, можно выбрать конкретное популярное устройство, например, iPhone 15 Pro или Redmi Note 8.
Что нового в Zero Block
21 ФЕВРАЛЯ 2025

Автовысота артборда
Теперь в Zero Block высота артборда может меняться автоматически. Если вы измените размер и расположение элементов, блок сам под них подстроится, а вам не придётся настраивать его размеры вручную.
Где найти: Grid Container Height → Auto
Где найти: Grid Container Height → Auto

Автолейаут для всего Zero Block
Вы можете задать Auto Layout всему артборду и настраивать его так же, как и другие элементы с флекс-свойствами. Автолеайту можно задать свойство Container → Window, чтобы элементы выравнивались относительно окна браузера.

Image Fit
Эта настройка делает удобнее работу с изображениями и позволяет выбрать, как оно будет вписываться в контейнер. Например, если задать Contain, изображение отобразится целиком, сохраняя пропорции. Но могут остаться пустые поля, которым можно задать цвет.
Максимальное разрешение для брейкпоинтов — 2560px
Для кастомных брейкпоинтов увеличено максимальное разрешение с 1920 до 2560px, чтобы вы могли более точно настраивать, как будет выглядеть Zero Block на больших экранах.
Alt-текст для шейпов
Для изображений, добавленных внутрь шейпа, теперь можно написать alt-текст — текстовое описание картинки.
Настройка кнопки Play
Теперь можно настроить внешний вид кнопки Play для видео, загруженного в формате mp4 — изменить размер иконки и поменять её цвет.
Другие обновления
16 ФЕВРАЛЯ 2025

GL10N. Слайдер картинок
Новый блок GL10N из категории Галерея с гибкими настройками. Вы можете добавить в него фото и видео, подписи к карточкам, настроить размер галереи и отступы, стилизовать и перемещать переключатели слайдера. Блок хорошо подойдёт для оформления отзывов, раздела с командой или фотогалереи.

Вывод переменных в формах
В текстовых полях форм вы можете использовать переменные, чтобы выводить значения, введённые ранее в форме. Например, пользователь указал своё имя и на следующем шаге вы можете отобразить его в вопросе. Как это сделать — читайте в Справочном центре.

Скрытый калькулятор в формах
В формах с калькулятором можно скрыть результаты расчета. Скрытие можно комбинировать с выводом переменных, чтобы делать тесты с подсчётом баллов и только в конце показывать результат. Подробнее про калькулятор — в Справочном центре.
Где найти: Контент → поле «Калькулятор» → Не показывать в форме.

Подключение своего домена в Tilda Docs
Теперь вы можете подключить к проекту Tilda Docs свой домен, чтобы опубликованная документация отображалась по желаемому вами адресу. Для этого перейдите в проект Tilda Docs → Настройки документации → Домен.

30 ЯНВАРЯ 2025
✨ Создание сайта с помощью AI
Создавайте страницу сайта за пару кликов с помощью искусственного интеллекта. Введите тематику вашего проекта, а AI за вас подберёт подходящие блоки, сгенерирует тексты и добавит изображения. Вам останется только добавить детали.
Где найти: Создать новую страницу → Сгенерировать страницу.
Подробнее про AI в Тильде

27 ЯНВАРЯ 2025
Квиз-форма — новая категория шаблонов
В новой категории вы найдете 24 новых шаблонов квизов для разных сфер бизнеса. Они помогут больше узнать о потребностях потенциальных клиентов, собрать их контакты и подготовить персональное предложение.
Смотреть шаблоны
Что нового в Zero Block
24 ЯНВАРЯ 2025

Fill — настройка размера элемента внутри автолейаута
Благодаря настройке Fill элемент автоматически подстроится под размеры автолейаута по ширине и/или высоте.

Text Fit — настройка текстового контейнера
С помощью свойств Auto Height, Auto Width, Fixed Size можно настроить, как поведёт себя контейнер в зависимости от длины текста.

Скругление углов по отдельности
Вы можете для каждого угла элемента Zero Block задать своё значение скругления. Например, 20px для верхних углов и 10px для нижних.
Обновления векторного редактора
20 ЯНВАРЯ 2025

Булевы операции с фигурами
Вы можете для каждого угла элемента Zero Block задать своё значение скругления. Например, 20px для верхних углов и 10px для нижних.

Линейки и направляющие
Вы можете включить линейки, используя горячие клавиши Shift+R, и «достать» из них направляющие для более удобной работы с векторами.
Другие обновления
15 ЯНВАРЯ 2025

QR-код для сайта
При публикации страницы можно получить QR-код, который при сканировании будет вести на эту страницу. Его можно скачать, а в некоторых браузерах — поделиться и отправить через мессенджер.

Добавление таблиц в базовых блоках
Теперь доступно добавление таблиц в базовые блоки. Вы можете редактировать количество строк и столбцов, а также объединять ячейки.
Где найти: Контент блока → иконка с тремя точками во всплывающем контекстом меню → Таблица.

Вставка формул в базовых блоках
Также в базовые блоки можно вставить текст формул. Их нужно записывать в формате KaTex. Например, формула c² = a² + b² будет выглядеть так: c^2 = a^2 + b^2.
Где найти: Контент блока → иконка с тремя точками во всплывающем контекстом меню → Формула.

19 ДЕКАБРЯ 2024
Тильда. Итоги года
Создание сайта с помощью AI, автолейауты в Zero Block, обновления в формах, новые маркетинговые квиз-формы, улучшение векторного редактора, Tilda Docs для создания базы знаний, обновления интерфейса и многое другое.
Смотреть главные итоги
Подпишитесь на ежемесячную рассылку
Нажимая на кнопку «Подписаться», вы соглашаетесь с политикой обработки персональных данных.







