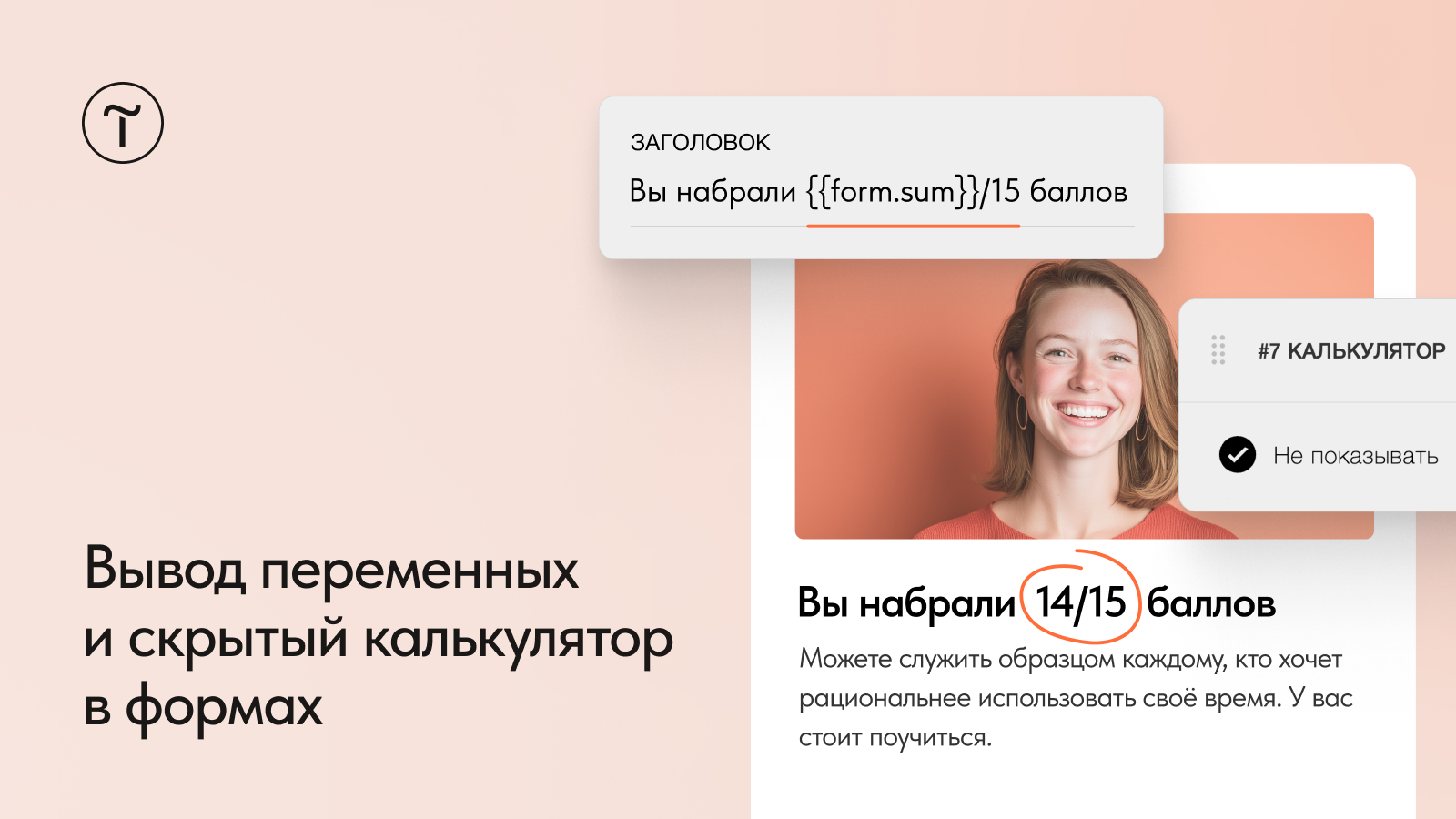
Теперь вы можете использовать переменные в текстовых полях форм, чтобы выводить введённые ранее значения. Например, посетитель сайта указал в форме своё имя, и на следующем шаге вы можете отобразить его в вопросе.
В поле это будет выглядеть так: Привет, {{form.name}}! Где:
form — обязательный префикс, который нужно указать перед названием переменной и её значением;
name — имя переменной, заданной в Контенте поля.
Подробнее про вывод переменных читайте в Справочном центре: https://help-ru.tilda.cc/forms/settings#show-variable
Также появилась возможность в формах с калькулятором скрывать результаты расчёта. Это пригодится, когда вы не хотите показывать промежуточные подсчёты пользователю. Например, выводить их только в корзине.
Где найти: Контент → поле «Калькулятор» → Не показывать в форме.
Скрытие можно комбинировать с выводом переменных, чтобы делать тесты с подсчётом баллов. Например, человек проходит тест «Насколько вы продуктивны» и только в конце видит количество набранных баллов.
Подробнее про калькулятор — в Справочном центре: https://help-ru.tilda.cc/forms-calculator
В поле это будет выглядеть так: Привет, {{form.name}}! Где:
form — обязательный префикс, который нужно указать перед названием переменной и её значением;
name — имя переменной, заданной в Контенте поля.
Подробнее про вывод переменных читайте в Справочном центре: https://help-ru.tilda.cc/forms/settings#show-variable
Также появилась возможность в формах с калькулятором скрывать результаты расчёта. Это пригодится, когда вы не хотите показывать промежуточные подсчёты пользователю. Например, выводить их только в корзине.
Где найти: Контент → поле «Калькулятор» → Не показывать в форме.
Скрытие можно комбинировать с выводом переменных, чтобы делать тесты с подсчётом баллов. Например, человек проходит тест «Насколько вы продуктивны» и только в конце видит количество набранных баллов.
Подробнее про калькулятор — в Справочном центре: https://help-ru.tilda.cc/forms-calculator