Стиль обрёл свою популярность в постерах и постепенно перекочевал в веб-дизайн. Сейчас принципы швейцарского стиля можно увидеть в дизайнерских интернет-магазинах, персональных сайтах, лонгридах и интерфейсах.
⠀
Швейцарский стиль прагматичен, поэтому на сайте не будет декоративных деталей. Все объекты несут функцию и подчёркивают смысл. Элементы на странице систематизированы, чётко прослеживается визуальная иерархия — внимание человека сосредоточено на контенте, его ничто не отвлекает.
⠀
Рассказываем, как использовать приёмы швейцарского стиля в своих проектах на Тильде.
⠀
Модульная сетка
⠀
В швейцарском стиле все элементы на странице организованы и строго следуют модульной сетке. Большое количество «воздуха» в макете добавляет визуальный вес акцентам и помогает управлять вниманием читателя.
⠀
Если вы работаете в редакторе Zero Block, можете гибко настроить сетку под свой проект, например, сделать 3 или 4 колонки.
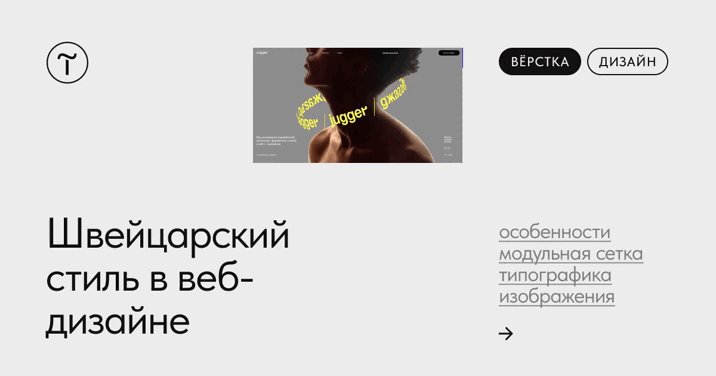
https://jugger.studio
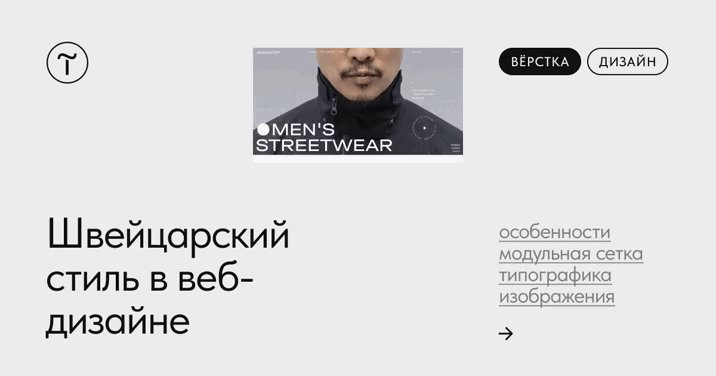
https://anmtc.xyz
⠀
Шрифты и типографика
⠀
В швейцарском стиле шрифт должен помогать доносить сообщение чётко и ясно. Поэтому используются только гротескные шрифты без засечек. Например, Helvetica, Futura, Tilda Sans.
⠀
У текста на странице есть чёткая визуальная градация: заголовок жирным шрифтом, подзаголовок, основной текст. Заголовочный комплекс должен зацепить читателя, чтобы он продолжил читать основной текст.
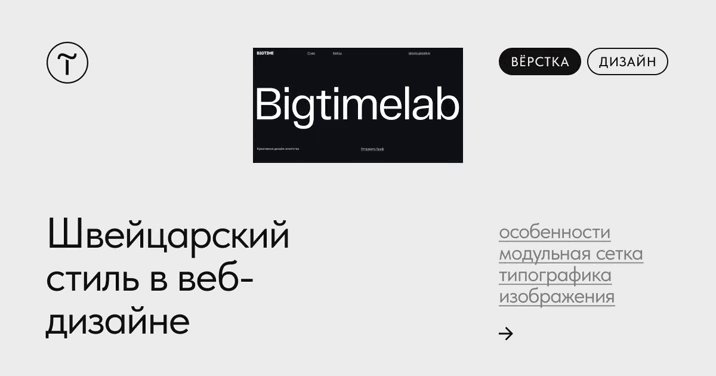
https://bigtimelab.ru
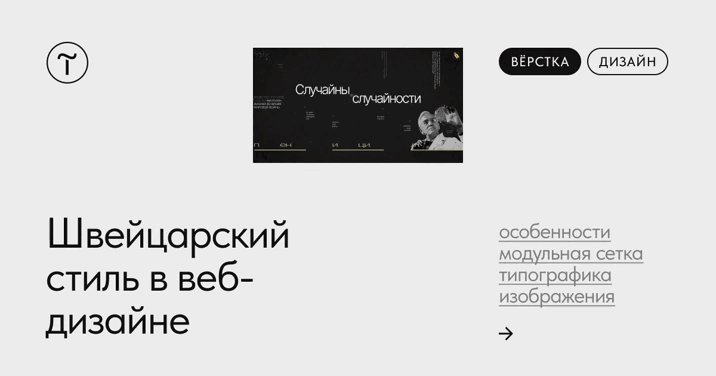
https://strugatskie.tilda.ws
⠀
Фотографии и иллюстрации
⠀
Фотографии должны быть минималистичны и непохожи на стоковые рекламные фото. Этот же принцип относится к иллюстрациям. Сложные вычурные рисунки не работают, когда информацию нужно передать быстро. Лучше использовать простые абстрактные формы.
https://penicillinum.tilda.ws
https://andy-warhol.tilda.ws