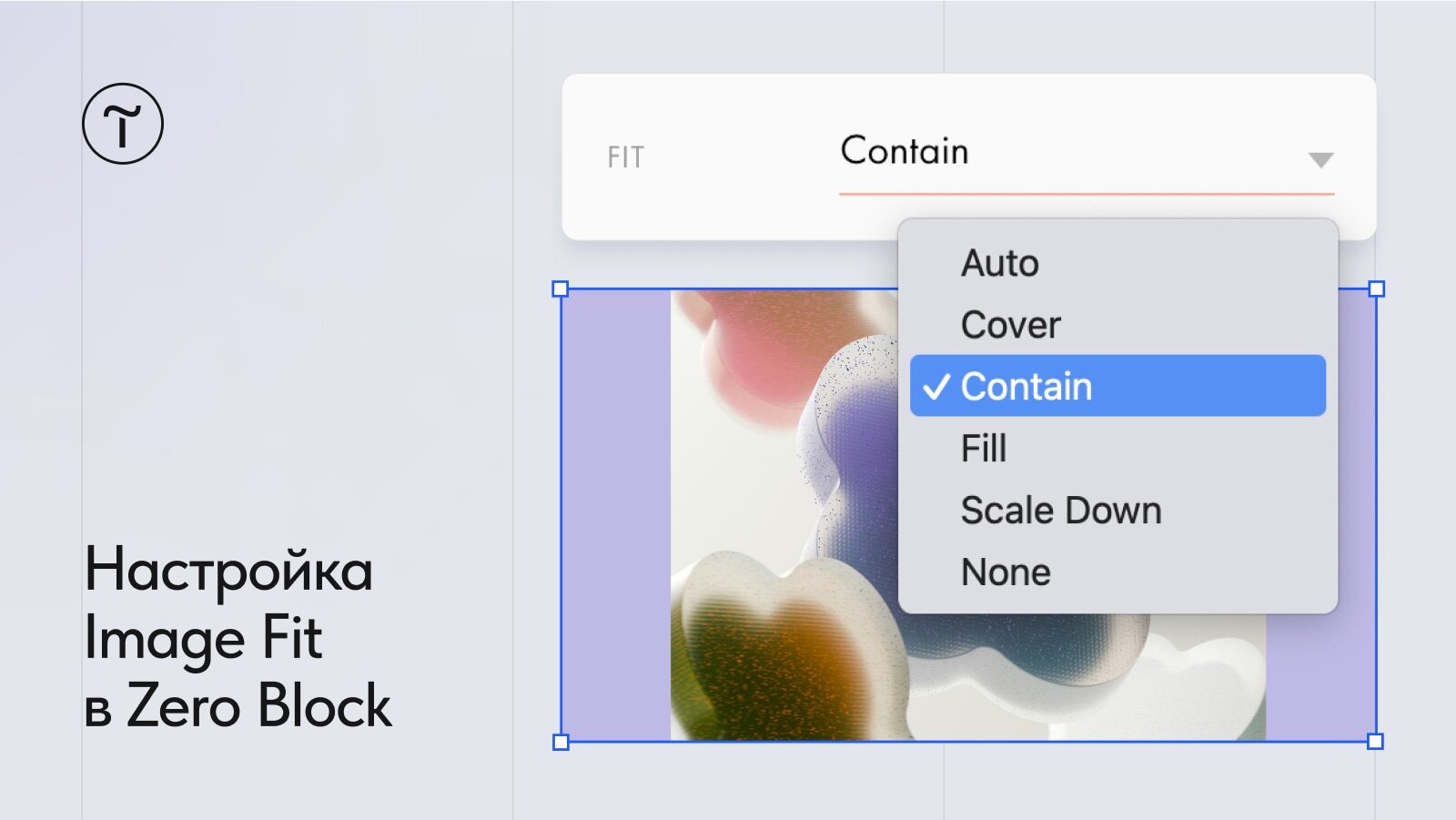
Теперь в Zero Block можно выбрать, как изображение будет вписываться в контейнер. Например, вы создали Zero Block, добавили элемент Image и установили его размеры — это и будет «контейнером». Благодаря Image Fit можно «подогнать» изображение под созданную заготовку. Рассмотрим все свойства новой настройки.
🟠 Cover – заполняет всю область контейнера, сохраняя пропорции, но может обрезать часть изображения.
🟠 Contain – вписывает изображение в контейнер целиком, сохраняя пропорции. Может оставлять пустые поля, для которых можно задать цвет.
🟠 Fill – заполняет изображением всю область контейнера, не сохраняя пропорции.
🟠 None – изображение остаётся в своём исходном размере и не изменяется в зависимости от размеров контейнера.
🟠 Scale Down — уменьшит большое изображение под размер контейнера; если изображение маленькое — оно останется в исходном размере.
Вы также можете настроить Position, например, выбрать Right Top. Это пригодится, чтобы уточнить, какую часть изображения показывать, если оно полностью не помещается в контейнер.
🟠 Cover – заполняет всю область контейнера, сохраняя пропорции, но может обрезать часть изображения.
🟠 Contain – вписывает изображение в контейнер целиком, сохраняя пропорции. Может оставлять пустые поля, для которых можно задать цвет.
🟠 Fill – заполняет изображением всю область контейнера, не сохраняя пропорции.
🟠 None – изображение остаётся в своём исходном размере и не изменяется в зависимости от размеров контейнера.
🟠 Scale Down — уменьшит большое изображение под размер контейнера; если изображение маленькое — оно останется в исходном размере.
Вы также можете настроить Position, например, выбрать Right Top. Это пригодится, чтобы уточнить, какую часть изображения показывать, если оно полностью не помещается в контейнер.