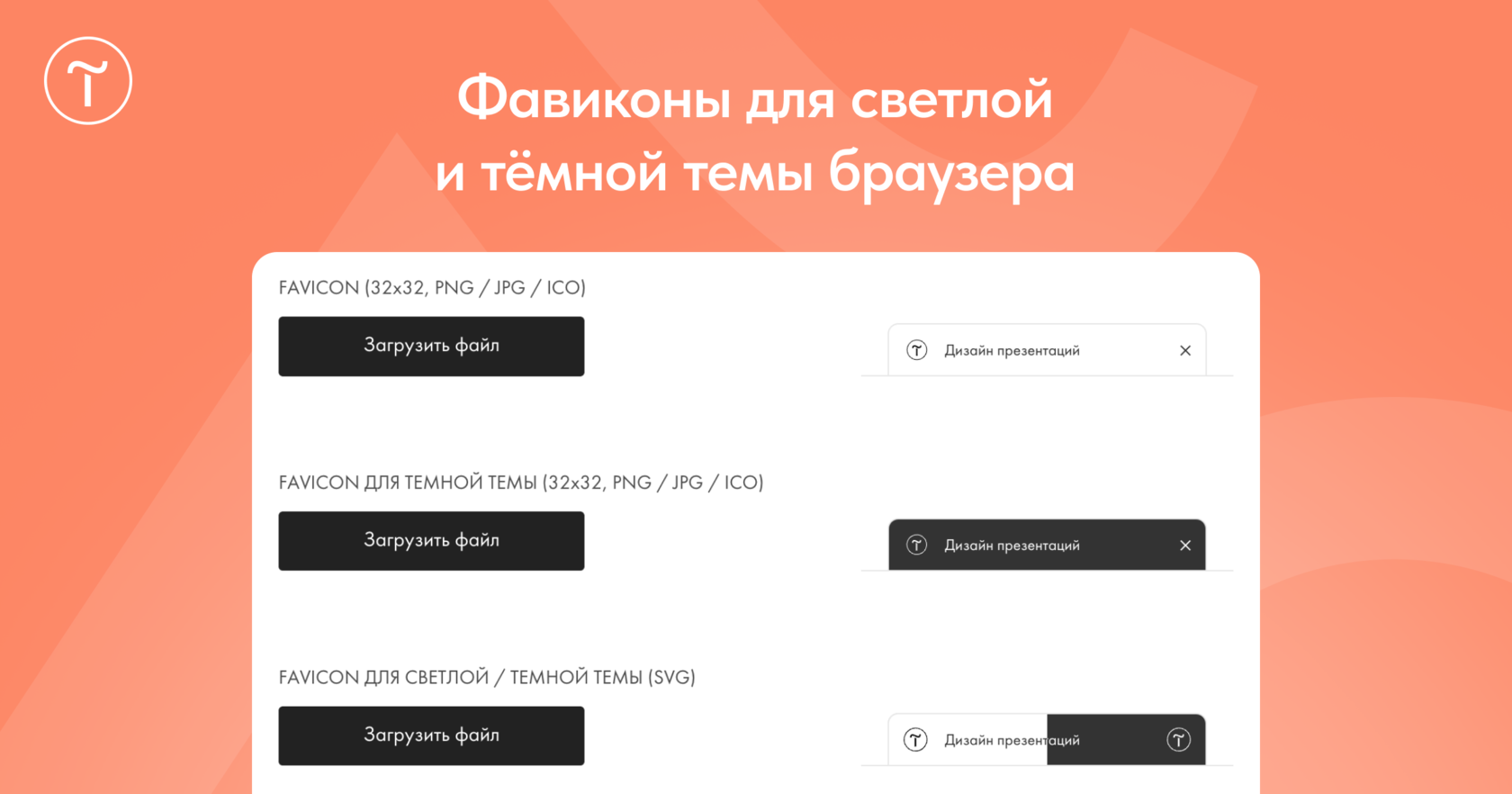
Теперь вы можете загружать фавиконы для тёмной и светлой темы браузера. Фавикон можно загрузить в формате .ico, .png и .jpg. Рекомендованный размер изображения — 32x32px.
Также появилась возможность добавить фавикон в формате SVG. Данный формат стоит использовать как дополнительный, потому что он не поддерживается в некоторых браузерах, в частности, в Safari и некоторых браузерах на Android. Если браузер посетителя сайта поддерживает SVG-фавикон, по умолчанию будет отображаться именно он.
Где найти: Настройки сайта → SEO → Редактирование иконок (Favicons)
Здесь же можно загрузить иконку, которая будет отображаться при добавлении вашего сайта как приложения на рабочий экран.
Подробнее про фавиконы читайте в Справочном центе — https://help-ru.tilda.cc/search-engine#favicon
Также появилась возможность добавить фавикон в формате SVG. Данный формат стоит использовать как дополнительный, потому что он не поддерживается в некоторых браузерах, в частности, в Safari и некоторых браузерах на Android. Если браузер посетителя сайта поддерживает SVG-фавикон, по умолчанию будет отображаться именно он.
Где найти: Настройки сайта → SEO → Редактирование иконок (Favicons)
Здесь же можно загрузить иконку, которая будет отображаться при добавлении вашего сайта как приложения на рабочий экран.
Подробнее про фавиконы читайте в Справочном центе — https://help-ru.tilda.cc/search-engine#favicon